With the arrival of HTML5 and its robust feature set, the future for website usability is looking considerably brighter. The big question is, “Are we ready to use HTML5?”
The answer yes, but it’s not that simple.
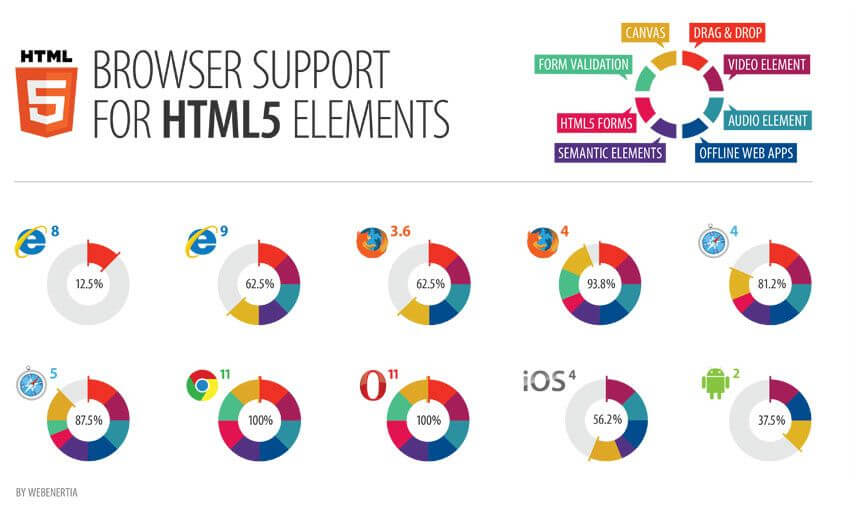
Not all browsers are built the same.
Although most popular browsers offer HTML5 support, they require the latest version of the browser to be installed. For example, the element “<video>” which is widely used in HTML5, is not supported by IE7 or IE8.
To make things more complicated, not all HTML5 elements are supported by all the latest browser releases. HTML 5 form elements which expand the form field options to date pickers, sliders, validation, and so on, are not fully supported by Internet Explorer 9.
While this may appear to be quite discouraging, there are solutions that can be used to substitute individual HTML5 features not currently supported by a specific browser.
Why should I use HTML5?
The answer to this question is quite simple. Usability.
Whether it’s on a personal computer or on a mobile device, HTML5 offers a whole slew of long-overdue additions to help users have a richer experience on their browsers. Features such as Geolocation allow your users to share their latitude and longitude locations with trusted web sites, allowing for targeted content delivery. Input field specific keyboards on mobile devices make it much quicker and easier to fill out forms.
And it makes it much easier for Web developers like us to offer videos, design better forms, or build web applications that work offline.
How can I use HTML5 if older browsers don’t support it?
This question is trickier, because HTML5 is not one big option for browsers to support; it is a collection of features. You can detect support for each feature, like video or drag and drop, and compensate for older browsers and the newer ones that don’t fully support that individual feature. For the most part, older browsers ignore the HTML5 elements that they don’t recognize, so you don’t need to discard your old markup. If implemented correctly, you can target the new features natively supported in the latest browsers, without leaving the older ones behind.
So do not be afraid. “Build it and they will come!”